Il n’y a pas si longtemps, il fallait créer un catalogue par langue pour utiliser toute la puissance des publicités de produits dynamique (Dynamic Product Ads – DPA) dans un marché bilingue comme le Québec.
Plus maintenant! Une nouvelle fonctionnalité lancée cette année permet maintenant d’ajouter un feed supplémentaire au feed principal, qui vient remplaçer les valeurs affectées par la langue (ex. le titre, le lien, la description) tout en conservant les valeurs qui ne le sont pas (ex. le prix, les photos). En gros, c’est un simple « Join » sur le ID du produit, qui va ajouter l’information de langue au feed principal.
Malheureusement, la documentation de Facebook est déficiente et ne donne des instructions que pour le téléversement d’un fichier csv statique. Pour ceux qui me connaissent, j’ai horreur des tâches manuelles, et je me suis donc lancé dans la création d’un feed RSS via un template Shopify, qui afficherait les bonnes informations et qui serait mis-à-jour à toutes les heures.
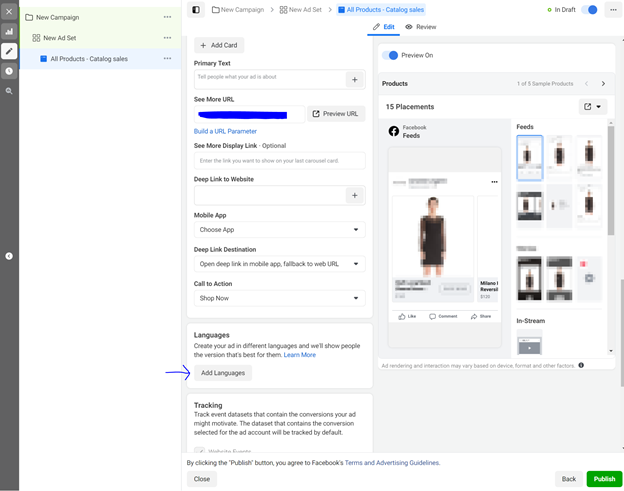
Le résultat? Enfin, la possibilité de faire UN SEUL CRÉATIF dans UN SEUL AD SET dans UNE SEULE CAMPAGNE pour une publicité DPA qui va cibler un marché bilingue comme le Québec, au lieu de le faire avec des catalogues différents, ce qui impliquait une duplication des campagnes pour être en mesure de cibler par langue. Vous n’aurez qu’à créer vos variations de langue dans l’option « Add Languages » du gestionnaire de publicité, et le tour sera joué!

Prêts à commençer? Attachez votre tuque, on se lance!
Pour suivre ce tutoriel, vous aurez besoin de :
- Shopify
- Langify V2 (Ne fonctionne pas sur V1, désolé!)
- Un catalogue de produit mis-à-jour via data feed (L’app Facebook fonctionne bien pour ça)
La première étape est de créer votre feed de langue. Celui-ci va être créé à l’aide d’un template et d’une collection personnalisée.
Allez dans l’éditeur de code Shopify, et créez un nouveau template de collection. Dans celui-ci, copiez collez le code ci-dessous, compatible pour Anglais et Français seulement, mais c’est assez simple de rajouter des langues si nécessaires via la section <override>. Ce template est fortement inspiré par l’article de blog « DIY Facebook Product Feed for Shopify »
{% layout none %}<?xml version="1.0"?>
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0">
{%- paginate collection.products by 1000 -%}
{%- if shop.currency == 'CAD' -%}{%- assign CountryCode = 'CA' -%}{%- endif -%}
{%- assign PriceAdjustment = 1.0 -%}
{%- assign PriceAdjustmentEffectiveDate = '20181226T080000-0500/20190102T235900-0800' -%}
<channel>
<title>{{ shop.name }} {{ collection.title | replace: '&', '&' }}</title>
<link>{{ shop.url }}</link>
<description>{{ collection.description | strip_html }}</description>
{%- for product in collection.products -%}
{%- for variant in product.variants -%}
{%- for option in product.options -%}
{%- if option == 'Color' -%}{% capture Color %}{{ variant.options[forloop.index0] }}{% endcapture %}
{%- elsif option == 'Size' -%}{% capture Size %}{{ variant.options[forloop.index0] }}{% endcapture %}
{%- endif -%}
{%- endfor -%}
<item>
<override>{% if shop.locale contains "fr" %}fr_XX{% elsif shop.locale contains "en" %}en_XX{% endif %}</override>
<title>{{ product.title | strip_html | strip_newlines | replace: '&', '&' }}{% unless product.title contains Color %} {{ Color | replace: '&', '&' }}{% endunless %}</title>
<link>{{ shop.url }}{{ variant.url }}</link>
<description>{{ product.title | strip_html | strip_newlines | replace: '&', '&' }} {{ variant.title | strip_html | strip_newlines | replace: '&', '&' }} {{ product.description | replace: '</', ' </' | strip_html | strip_newlines | replace: '&', '&' }}</description>
<g:item_group_id>{{ product.id }}</g:item_group_id>
<g:id>{{ variant.id }}</g:id>
{% unless Color == "" %}<g:color>{{ Color | strip_html | strip_newlines | replace: '&', '&' }}</g:color>{% endunless %}
{% unless Size == "" %}<g:size>{{ Size | strip_html | strip_newlines | replace: '&', '&' }}</g:size>{% endunless %}
<g:custom_label_0>{{ product.metafields.mm-google-shopping.custom_label_0 }}</g:custom_label_0>
<g:custom_label_1>{{ product.metafields.mm-google-shopping.custom_label_1 }}</g:custom_label_1>
<g:custom_label_2>{{ product.metafields.mm-google-shopping.custom_label_2 }}</g:custom_label_2>
<g:custom_label_3>{{ product.metafields.mm-google-shopping.custom_label_3 }}</g:custom_label_3>
<g:custom_label_4>{{ product.metafields.mm-google-shopping.custom_label_4 }}</g:custom_label_4>
</item>
{% endfor %}
{% endfor %}
</channel>
</rss>
{% endpaginate %}
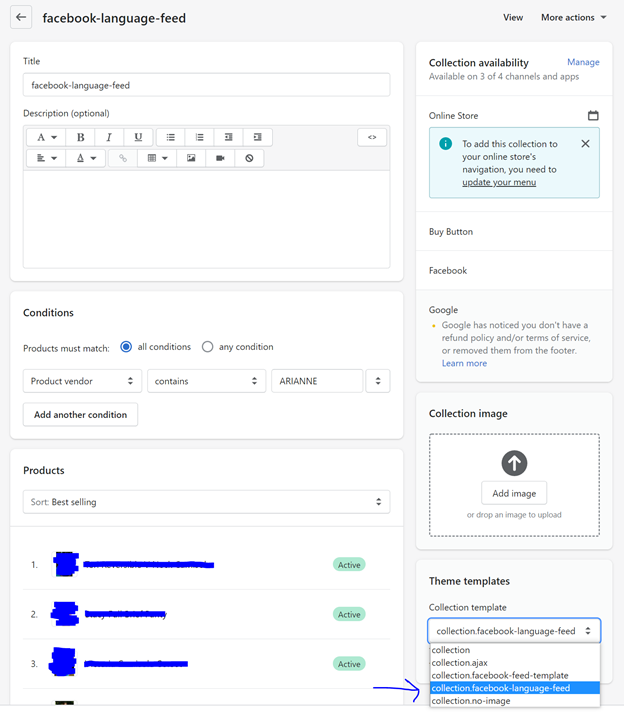
Sauvegardez votre nouveau template, puis allez ensuite créer une nouvelle collection. Ajoutez tous les produits de votre boutique à la collection, puis choisissez le template que vous venez de créer :

Une fois que c’est fait, vous pouvez cliquer sur « View » pour être redirigé vers l’url de votre nouveau data feed! La structure d’url ressemblera à https://<DOMAIN>.<TLD>/collections/<NOM COLLECTION>. Vous pouvez faire un clic-droit et choisir « View Source » si vous voulez que votre fichier XML soit affiché avec un formatage pour les humains.
Vous devez ensuite changer votre url en rajoutant le préfixe ou suffixe du choix de langue, ex.
https://fr.<DOMAIN>.<TLD>/collections/<NOM COLLECTION>
https://<DOMAIN>.<TLD>/fr/collections/<NOM COLLECTION>
Je rappelle que cette méthode ne fonctionne qu’avec Langify V2, qui va chercher les traductions avec l’API GraphQL. Possiblement que ça peut marcher avec d’autres apps qui utilisent GraphQL, mais je n’ai pas testé.
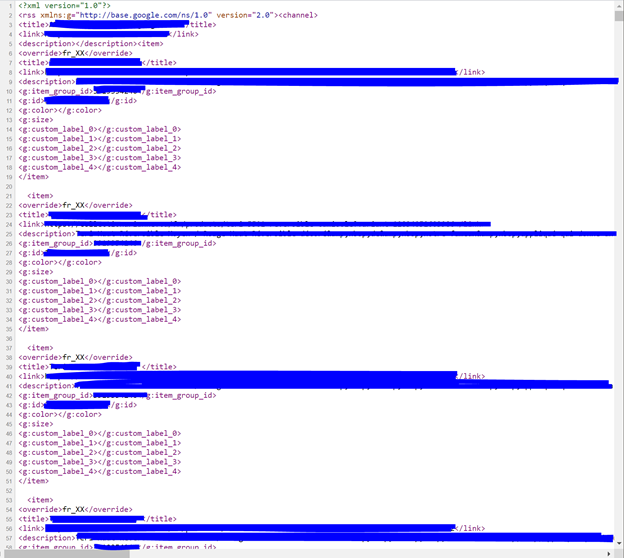
Votre feed va ressembler à ça :

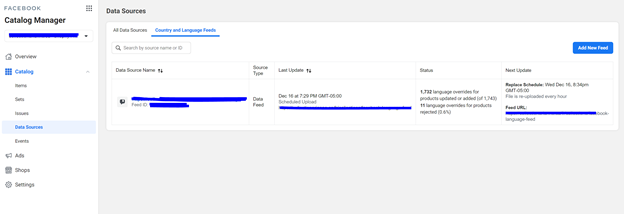
Maintenant que vous êtes rendus la, vous devez aller ajouter votre feed dans votre gestionnaire de catalogue, sur le feed déjà installé. Vous allez dans vos Data Sources, puis cliquez sur Add New Feed, puis vous suivez les étapes après « Add Language Information » où les étapes seront les mêmes qu’un feed standard. Vous verrez finalement apparaitre cet écran magique qui vous confirme que vous avez ajouté la localisation de la langue à votre data feed :

Et bang! Juste comme ça, vous allez pouvoir simplifier vos campagnes publicitaires. Pour tous ceux qui ont de plus petits budgets, et qui sont souvent pris dans le « Learning Phase » de leurs Ad Sets, ça peut énormément aider à la performance de vos publicités, car tous votre budget ira dans un seul Ad Set, ce qui permettra à Facebook de mieux optimiser selon votre objectif.
J’espère que ce mini tutoriel vous viendra en aide! N’hésitez pas à répondre en commentaire si vous avez des questions.
Références:
Create a Country or Language Feed for a Catalog
https://www.facebook.com/business/help/2144286692311411?id=725943027795860
Localized Catalog Setup
https://developers.facebook.com/docs/marketing-api/catalog/localized-catalog/localized-catalog-setup/#feed-format-lang
Reference – Catalog – Supported Fields — Localized Catalogs
https://developers.facebook.com/docs/marketing-api/catalog/reference#loc-cat-fields
Reference – Catalog – Supported Feed Formats
https://developers.facebook.com/docs/marketing-api/catalog/reference#loc-cat-fields